域名注册查询
上海网站建设公司、上海小程序开发公司、上海SEO搜索引擎优化、网站优化-
域名注册
-
虚拟主机
无需技术,做网站,你也牛!
所有新购主机 增送数据库 -
上海网站建设
-
微信小程序
操作简洁 功能强大
专业团队 资深背景
微信搜索:cn163ns
- 微信平台特色
-
主要功能是针对微信商家公众号提供与众不同的、有针对性的营销推广服务。通过微信平台,用户可以轻松管理自己的微信各类信息,对微信公众账号进行维护、开展智能机器人、在线发优惠劵、抽奖、刮奖、派发会员卡、打造微官网、开启微团购等多种活动,对微信营销实现有效监控,极大扩展潜在客户群和实现企业的运营目标。无使用时间和功能限制
栏目页面设置
其实学会了公共部分的设置后,再来看详细的栏目设置就如同小菜一碟了,因为这部分内容的内部组成无非也是大量的标签,也是可以通过双击自行设置的,只是这块显示内容就不单单只有对应的栏目了,而是包含了头部和尾部一起显示出来的,这样您可以看到整体的布局及效果是怎么样的
我们来看一下它的结构吧,如下图,画框的就是公共部分,切勿删除,中间部分有 {}包含的部分都是一个个的标签,暂时不要改动,这个后面会详解的,不在这里面的,比如 标签{公司简介#1510381}上面的”关于我们“,您可以根据实际情况改成您想要显示的内容
然后我们回到页面可视化设置,下面我介绍三种常用的页面设置
1、简介说明性文字的设置,如下例子
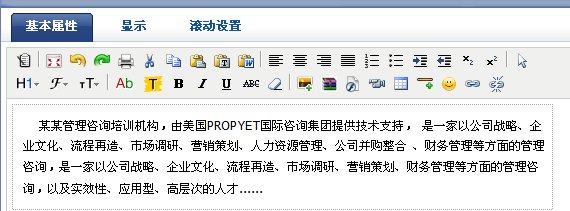
双击进去设置效果图如下:
基本属性里,更换成您自己的内容即可,这个和公共尾部是一样的设置方法
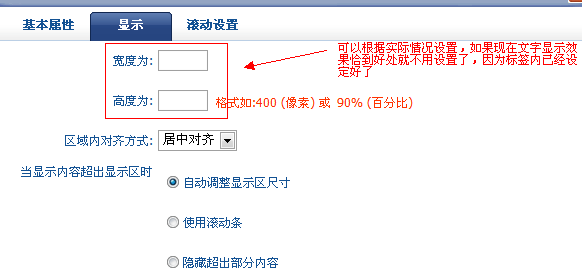
显示里要注意一点,宽度高度可以不设,如果您希望文字更紧凑一些的话,可以微调的设置下
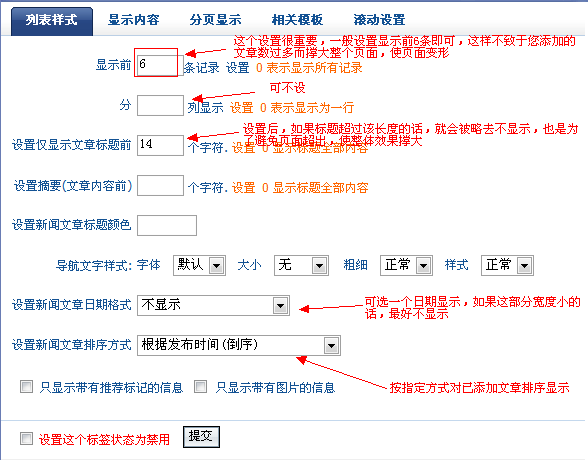
2、文章列表的设置
如下例图
双击进去设置:
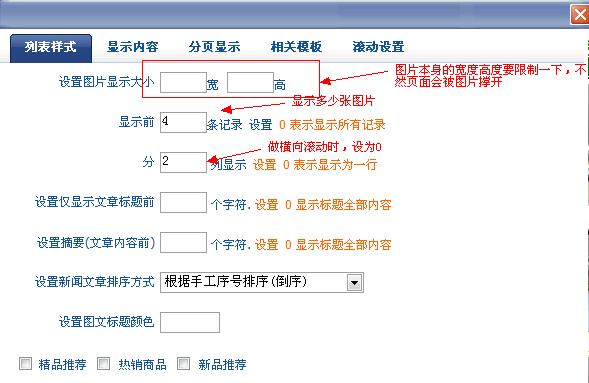
3、图片列表的设置
如下示例:
双击进去如下设置:
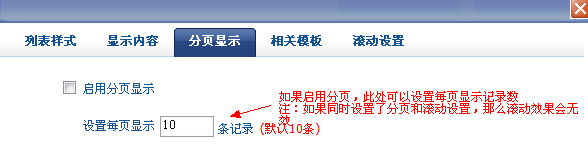
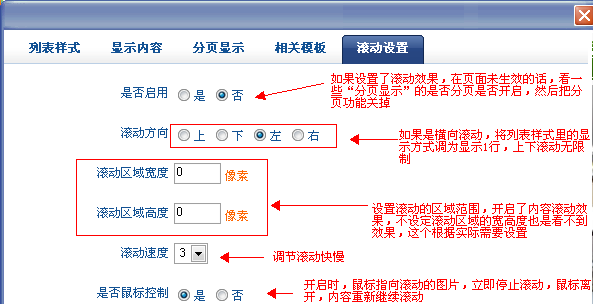
列表样式设置和文章列表设置稍有不同,显示内容,分页显示,滚动设置和文章列表设置相同,可参照上面系列截图,相关模版中,如果是您当时添加了价格的话,可以在此设置出来的
还有些不常用的设置
比如:访客留言,如下图
这里就不做一一介绍了,其他的设置都很简单哦
本文地址:https://www.hulian.top/help/397.html
- 上一篇:公共部分设置
- 已经是最后一篇文章了